
Responsive Devices Mockup 654554
PSD | 398 MB RAR
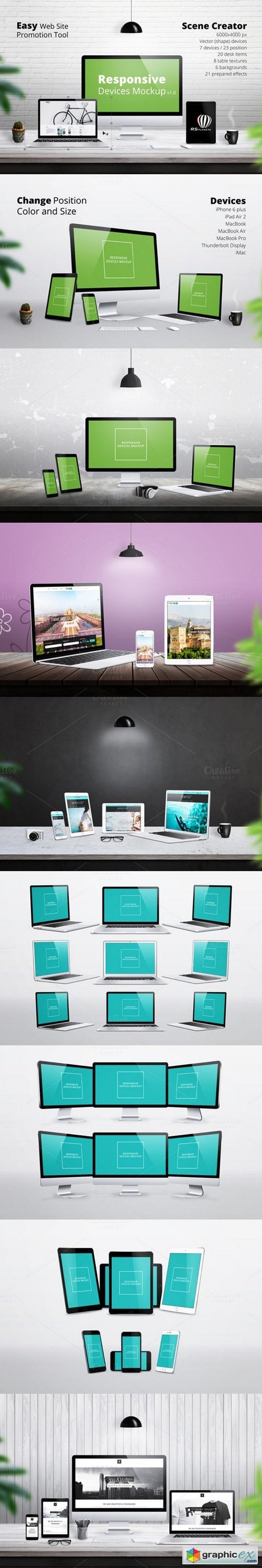
Responsive Devices Mockup PSD Photoshop creative file created for easier and better responsive web design promotion with modern devices display. You can use this file to create a hero, header images, and for making a brilliant illustration for your web sites.
Today, websites adapt to different sizes of devices and if you want to demonstrate this to your clients, use this creation. Easily sort the devices on the scene and using Photoshop smart objects (see readme) add your design on screens with just a few clicks.
File contain 7 diferent vector (Photoshop shape) devices with 23 position: Apple iPhone 6 Plus, iPad Air 2, MacBook, MacBook Air, MacBook Pro, Thunderbolt Display, iMac. All devices have a central, left and right curved position while the smart phone and tablet have a horizontal position. You can increase size of devices, without losing sharpness.
You can create desk scene with 20 desk items: keyboard, mouse, speakers, camera, headphones, glasses, pens, plant, coffee, lamps, book… Easily move the items around the scene and make it more beautiful.
This file contain 8 diferent tables, and 6 background wall textures. You can also use 5 one color backgrounds.
21 prepared effects, vignette, ambient light, gradient, noise waiting to make a better scene ambient. High resolution of this file allows you to print images on large format such as posters and billboards.
- Size 6000×4000 px, 300dpi
- RGB color
- Vector (shape) devices
- 7 devices
- 23 position
- 20 desk items
- 8 table textures
- 6 backgrounds
- 21 prepared effect
- Full layered
Right now! Register a PREMIUM account on Prefiles For Fast Download
Download | Prefiles.com
Download | Rapidgator.net
Download | Nitroflare.com
Download | Prefiles.com
Download | Rapidgator.net
Download | Nitroflare.com
Dear visitor, you went to the site as unregistered user. We encourage you to create a free account and Login
Comments (0)
Information
Would you like to leave your comment? Please Login to your account to leave comments. Don't have an account? You can create a free account now.
Would you like to leave your comment? Please Login to your account to leave comments. Don't have an account? You can create a free account now.
 User Panel
User Panel